How to include Facebook Like box in blog
Understand why to include FB icons in your site
Including social network buttons especially Facebook like/share button or like box (just like the one shown below) is an added advantage for publicizing your blog to the world as well as to boost your blog's traffic. Facebook is such a place where your work gets noted and shared quickly similar to twitter. When you share something in Facebook, the followers of you will come to know about that; and if they are interested in your topic, they will either like or share it (or does both) because of which his followers/friends will come to know about your post. This process continues like a chain thus helping you spread your work.
So, it's like a mandatory tool for all bloggers as well as website owners to get their sites noticed in order to enjoy greater traffic with better monetization (by including social network icons).
Steps to include FB like button
Step - 1
After creating your blog/web Facebook page, go to the home page and copy it's URL as shown below.
Step - 2
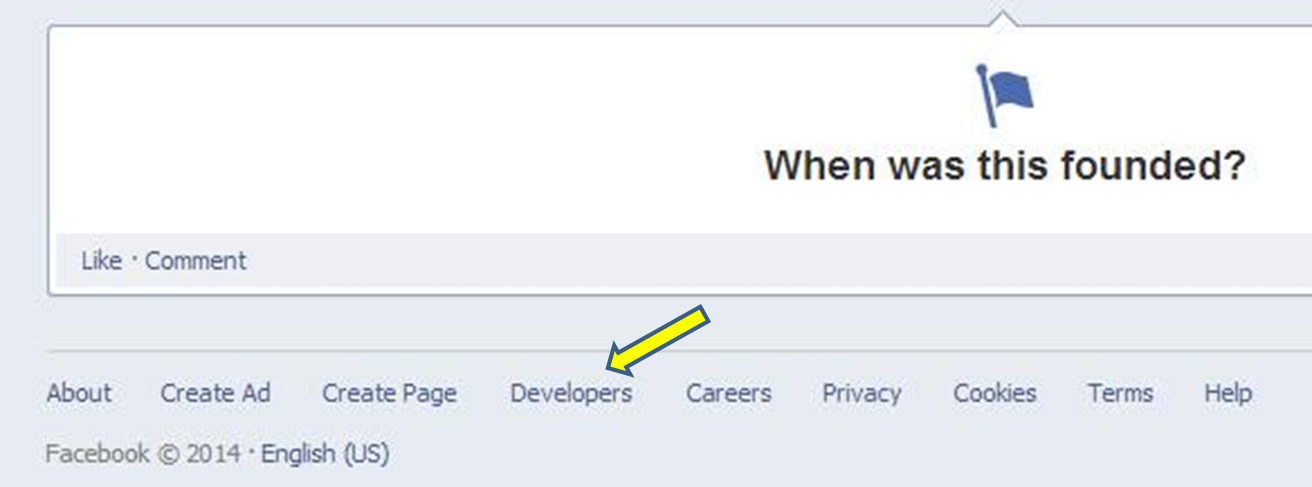
After copying the URL, scroll down to the bottom of the page and check bottom left to find the tabs just like that shown in the below picture. Click 'Developers link'.
Step - 3
You will then be redirected to the developers page which displays icons as shown below. In that page go to Docs > Social plugins link (Docs provided at top center of the page while social plugin link is provided in the left of the page). Click the 'Like box' (as shown in the picture). You may also choose other useful tools like share, recommend buttons, but for now we implement 'Like box'.
Step - 4
Once you hit Like box link, you will be directed to a page where you need to paste the copied URL of your FB home page in the space given, as shown below. Enter options like width and height. Also check or un-check the options for displaying face, header and more as per your interest. It's your choice. The standards for width and height being 250 X 250. Width and height selection mainly depends on your blog layout. However; I recommend you to use 250 X 260 for better visibility. I used 300 X 270 for this blog.
Displaying face in Like box is an added advantage. Visitors love to see their profile pictures in the blog. It's a psychological trick to make them like your blog by letting them include their pictures. So better go for Like box with face rather than plain Like button.
Step - 5
OK, after you select your desired options, click 'Get code' which will show a prompt display with code in it. Click IFRAME (as shown below) to get the code. Copy the code.
Step - 6
Login to your blogspot account and goto Layout > Add a Gadget as shown below. Select HTML/JavaScript gadget from the list. Clicking HTML gadget will display a prompt window with space for the code.
Paste your copied code there. You may even give a title/heading to that box just like I did for this blog (check the picture), click 'Save'. After saving this you can drag the Gadget to any location of your blog depending on your blog's layout and design. I always prefer to include Like box at the top right of my blogs layout so as to let visitors notice it quickly.
Wait ! one more tip for you. You can change the width and height of Like box any time later by clicking the HTML gadget and adjusting the values of width and height in two places as shown below.
------------------------------------------------------------------------------------------------
Example code
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fpages%2FEasy-Blogger-Stuff%2F586626318076093&width=250&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:290px;" allowTransparency="true"></iframe>
------------------------------------------------------------------------------------------------
Hope this helps.
Sharing is caring. Like us in social networks to get updated with latest posts. Subscribe to our free email service in RSS feeder.
Also See
How to add Facebook Like and Share buttons at the end of posts
How to put social share buttons in blogger
Twitter best practices, How it helps with social media marketing
How to put social share buttons in blogger
Twitter best practices, How it helps with social media marketing












No comments